动态资产
如果你想为你的前端动态加载或生成资产,你可以使用 AssetsHandler 选项 来实现。 AssetsHandler 是一个通用的 http.Handler,对于资产服务器上的任何非 GET 请求以及由于找不到文件而无法从捆绑资产提供服务的 GET 请求,都会调用它。
通过安装自定义 AssetsHandler,您可以使用自定义资产服务器提供您自己的资产。
示例
在我们的示例项目中,我们将创建一个简单的资产处理程序,它将从磁盘加载文件:
main.go
package main
import (
"embed"
"fmt"
"github.com/wailsapp/wails/v2"
"github.com/wailsapp/wails/v2/pkg/options"
"github.com/wailsapp/wails/v2/pkg/options/assetserver"
"net/http"
"os"
"strings"
)
//go:embed all:frontend/dist
var assets embed.FS
type FileLoader struct {
http.Handler
}
func NewFileLoader() *FileLoader {
return &FileLoader{}
}
func (h *FileLoader) ServeHTTP(res http.ResponseWriter, req *http.Request) {
var err error
requestedFilename := strings.TrimPrefix(req.URL.Path, "/")
println("Requesting file:", requestedFilename)
fileData, err := os.ReadFile(requestedFilename)
if err != nil {
res.WriteHeader(http.StatusBadRequest)
res.Write([]byte(fmt.Sprintf("Could not load file %s", requestedFilename)))
}
res.Write(fileData)
}
func main() {
// Create an instance of the app structure
app := NewApp()
// Create application with options
err := wails.Run(&options.App{
Title: "helloworld",
Width: 1024,
Height: 768,
AssetServer: &assetserver.Options{
Assets: assets,
Handler: NewFileLoader(),
},
BackgroundColour: &options.RGBA{R: 27, G: 38, B: 54, A: 255},
OnStartup: app.startup,
Bind: []interface{}{
app,
},
})
if err != nil {
println("Error:", err)
}
}
当我们在开发模式使用 wails dev 运行应用程序时,我们将看到以下输出:
DEB | [ExternalAssetHandler] Loading 'http://localhost:3001/favicon.ico'
DEB | [ExternalAssetHandler] Loading 'http://localhost:3001/favicon.ico' failed, using AssetHandler
Requesting file: favicon.ico
如您所见,当默认资产服务器无法提供 favicon.ico 文件时,将调用资产处理程序。
如果您右键单击主应用程序并选择“检查”以调出开发工具,您可以通过在控制台中输入以下内容来测试此功能:
let response = await fetch('does-not-exist.txt');
这将在 devtools 中产生错误。 我们可以看到错误是我们所期望的,由我们的自定义资产处理程序返回:
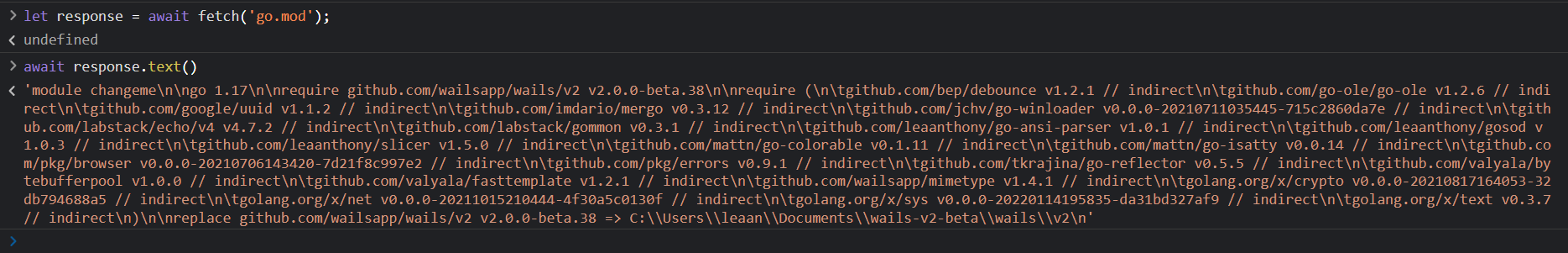
但是,如果我们请求 go.mod,我们将看到以下输出:

此技术可用于将图像直接加载到页面中。 如果我们更新了默认的 vanilla 模板并替换了 logo 图像:
<img id="logo" class="logo" />
和:
<img src="build/appicon.png" style="width: 300px" />
然后我们会看到以下内容:
危险
以这种方式暴露您的文件系统是一种安全风险。 建议您正确管理对文件系统的访问。