
两年多前,在悉尼的火车上,当我第一次在 Reddit 上宣布 Wails 时,我没想到它会引起太多关注。 几天后,一位多产的科技视频博主发布了一个教程视频,并给予了正面评价,从那时起,人们对该项目的兴趣猛增。
很明显,人们对将 Web 前端添加到他们的 Go 项目感到兴奋,几乎立即将项目推动到超出我创建这个项目的设想。 当时,Wails 使用 webview 项目来处理前端, Windows 的唯一选择是 IE11 渲染器。 许多错误报告都因为受到它的限制:糟糕的 JavaScript/CSS 支持并且没有开发工具来调试它。 这是一段令人沮丧的开发经历,但我们也没有采取什么措施去纠正它。
很长一段时间以来,我一直坚信微软最终会解决他们的浏览器问题。 世界在不断进步,前端开发正在蓬勃发展,而 IE 并没有做到这一点。 当微软宣布将 Chromium 作为其新浏览器方向的基础时, 我知道 Wails 能够使用它并将 Windows 开发者的体验提升到下一个水平只是时间问题。
今天,我很高兴地宣布:Windows 的 Wails v2 公测啦! 此版本中有大量内容需要展开来说,所以,请倒一杯茶,咱们坐下来慢慢讲......
没有 CGO 依赖
不,我不是在开玩笑:没有 CGO 依赖🤯! Windows 的问题在于,与 MacOS 和 Linux 不同,它没有默认编译器。 此外,CGO 需要一个 mingw 编译器,并且有大量不同的安装选项。 删除 CGO 的要求大大简化了设置,并使调试变得非常容易。 虽然我已经付出了相当多的努力来完成这项工作,但大部分功劳应该归功于John Chadwick,他不仅启动了几个项目使这成为可能, 而且还对接受这些项目并以此为基础的人持开放态度。 还要感谢Tad Vizbaras,他的winc项目让我走上了这条道路。
WebView2 Chromium 渲染引擎

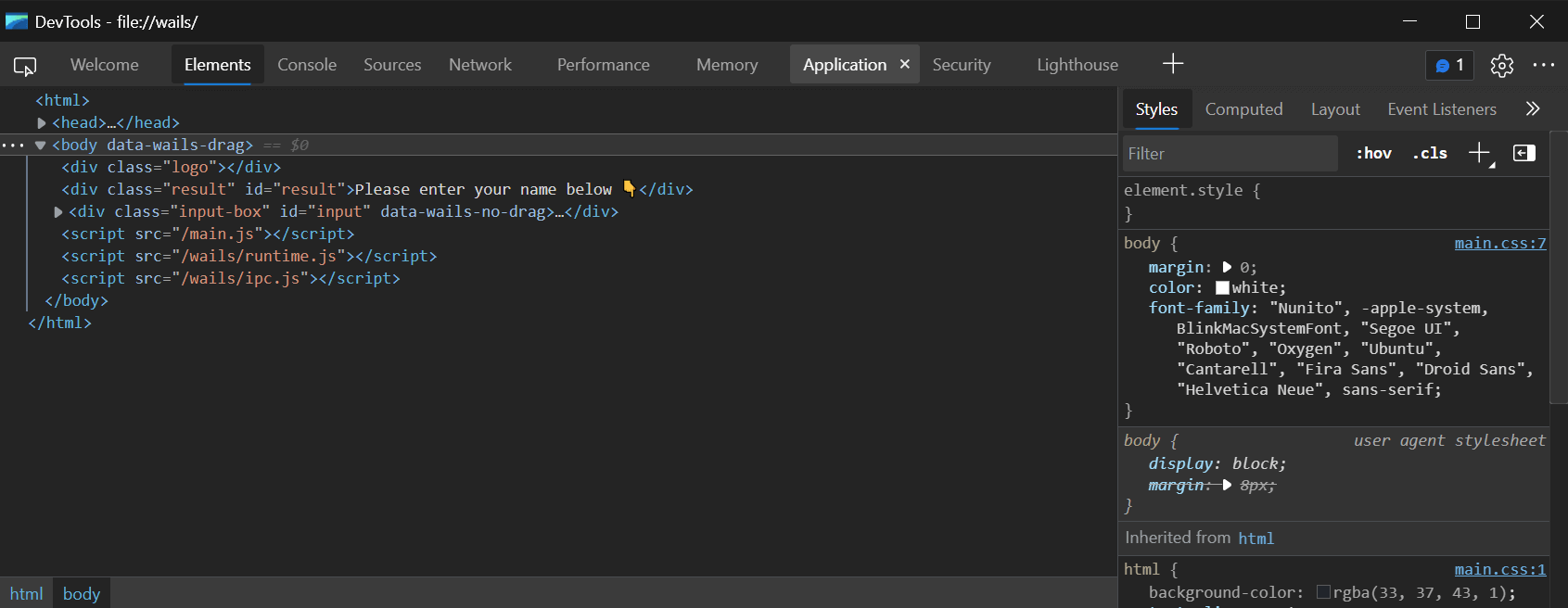
最终,Windows 开发人员为他们的应用程序获得了一流的渲染引擎! 扭曲前端代码以在 Windows 上工作的日子已经一去不复返了。 最重要的是,您将获得一流的开发者工具体验!
但是,WebView2 组件确实需要将其放置WebView2Loader.dll在二进制文件旁边。 这使得分发比我们 gophers 习惯的更痛苦。 所有使用 WebView2 的解决方案和库(我知道的)都具有这种依赖性。
然而,我真的很高兴地宣布,Wails 应用程序没有这样的要求! 感谢John Chadwick的魔法,我们能够将这个 dll 打包在二进制文件中,并让 Windows 加载它,就像它存在于磁盘上一样。
Gophers 欢呼吧! 单个二进制文件的构想依然存在!
新功能

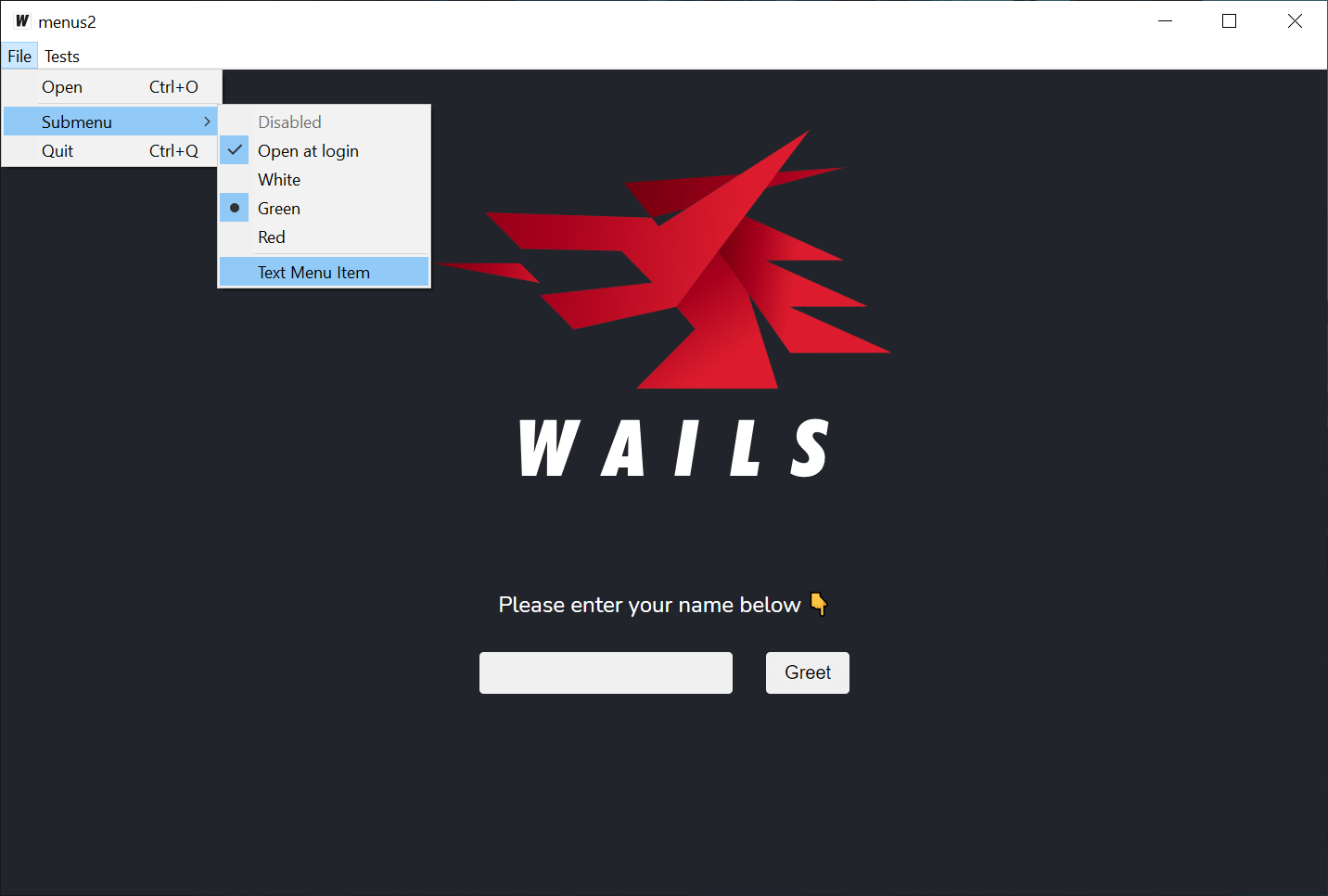
有很多对原生菜单支持的需求。 Wails 终于帮您搞定了。 应用程序菜单现已可用,并且包括对大多数原生菜单功能的支持。 这包括标准菜单项、复选框、单选组、子菜单和分隔符。
在 v1 中有大量的需求,要求能够更好地控制窗口本身。 我很高兴地宣布,有专门用于此的新运行时 API。 它功能丰富,支持多显示器配置。 还有一个改进的对话框 API:现在,您可以拥有具有丰富配置的现代原生对话框,以满足您所有的对话框需求。
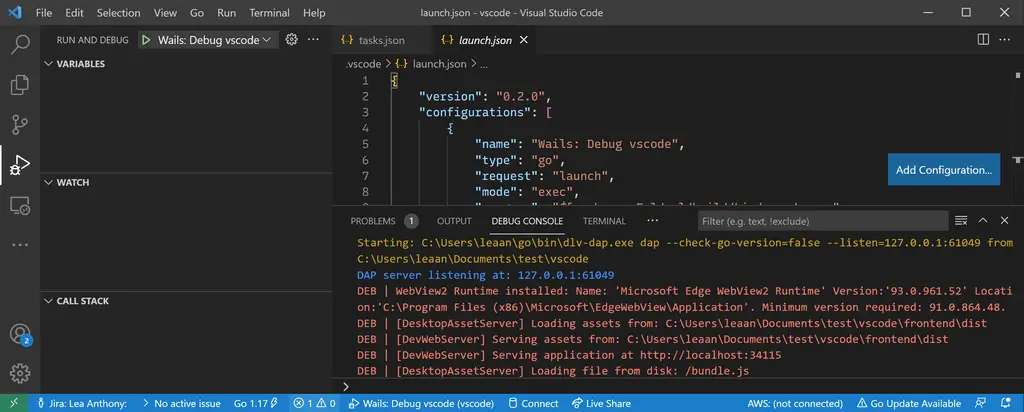
现在可以选择随项目生成 IDE 配置。 这意味着如果您在受支持的 IDE 中打开您的项目,它已经被配置为构建和调试您的应用程序。 目前支持 VSCode,但我们希望尽快支持其他 IDE,例如 Goland。

无需打包资产
v1 的一个巨大痛点是需要将整个应用程序压缩为单个 JS 和 CSS 文件。 我很高兴地宣布,对于 v2,不需要以任何形式打包资源。 想要加载本地图片? 使用带有本地src路径的<img>标签。 想使用很酷的字体吗? 复制它并在你的 CSS 中添加它的路径。
哇,这听起来像一个网络服务器......
是的,它就像一个网络服务器一样工作,但它不是。
那么我如何包含我的资源?
您只需将embed.FS包含所有资源的单个文件传递到您的应用程序配置中。 他们甚至不需要在顶级目录中——Wails 会为你解决这个问题。
全新的开发体验

现在不需要打包资源,它启用了全新的开发体验。 新wails dev命令将构建并运行您的应用程序,但它不使用embed.FS中的资源,而是直接从磁盘加载它们。
它还提供了附加功能:
- 热重载 - 对前端资源的任何更改都将触发并自动重载应用程序前端
- 自动重新构建 - 对 Go 代码的任何更改都将重新构建并重新启动您的应用程序
除此之外,网络服务器将在端口 34115 上启动。 所有连接的 Web 浏览器都会响应系统事件,例如资源更改时的热重载。 所有连接的 Web 浏览器都会响应系统事件,例如资源更改时的热重载。
在 Go 中,我们习惯于在应用程序中处理结构。 将结构发送到我们的前端并将它们用作我们应用程序中的状态通常很有用。 在 v1 中,这是一个非常需要手动的过程,对开发人员来说有点负担。 我很高兴地宣布,在 v2 中,任何以开发模式运行的应用程序都会自动生成 TypeScript 作为绑定方法的输入或输出参数的所有结构的模型。 这实现了两个世界之间数据模型的无缝交换。
除此之外,还会动态生成另一个 JS 模块来包装您的所有绑定方法。 这为您的方法提供了 JSDoc,在您的 IDE 中提供代码完成和提示。 当您在自动生成的包含 Go 代码的模块中点击 Tab 时自动导入数据模型,这真的很酷!
远程模板

让应用程序快速启动并运行一直是 Wails 项目的一个关键目标。 当我们推出时,我们试图涵盖当时的很多现代框架:react、vue 和 angular。 前端开发的世界非常固执己见,发展迅速,很难保持领先地位! 这也意味着,我们没有为最新和最伟大的技术栈提供酷炫的现代模板。 这也意味着,我们没有为最新和最伟大的技术栈提供酷炫的现代模板。
在 v2 中,我希望通过让您能够自己创建和托管模板来增强社区的能力,而不是依赖于 Wails 项目。 所以现在您可以使用社区支持的模板创建项目! 我希望这将激励开发人员创建一个充满活力的项目模板生态系统。 我对我们的开发者社区可以创造的东西感到非常兴奋!
总结
Wails v2 代表了该项目的新起点。 此版本的目的是获得有关新方式的反馈,并在完整版本发布之前解决所有错误。 欢迎提出您的意见。 请直接反馈到 v2 测试版讨论板。
为了达到这一点,经历了许多曲折和坎坷。 部分原因是早期的技术决策需要改变,另一部分原因是我们花时间构建的一些核心问题的变通方式已经在上游得到了解决:Go 的 embed 特性就是一个很好的例子。 幸运的是,一切都刚刚好,今天我们有了我们所能拥有的最好的解决方案。 我相信等待是值得的 - 这在两个月前是完全不可能的。
我还需要特别感谢 🙏 以下人员,因为没有他们,这个版本就不会存在:
- Misite Bao - 中文翻译的主要人员和和令人难以置信的漏洞发现者。
- John Chadwick - 他在 go-webview2 和 go-winloader 方面的出色工作使 Windows 版本成为可能。
- Tad Vizbaras - 他的winc项目是走向纯粹的 Go Wails 的第一步。
- Mat Ryer - 他的支持、鼓励和反馈确实推动了项目向前发展。
最后,我还要特别感谢包括JetBrains在内的所有项目赞助商,他们的幕后支持以多种方式推动了该项目。
我期待看到在项目的下一个激动人心的阶段人们用 Wails 构建什么!
Lea.
PS:MacOS 和 Linux 用户不必感到被忽略了——移植到这个新基础上的工作正在积极进行中,大部分复杂的工作已经完成。 坚持下去...
PPS:如果您或您的公司发现 Wails 有用,可以考虑赞助该项目。 谢谢!
