Templates
Wails generates projects from pre-created templates. In v1, this was a difficult to maintain set of projects that were subject to going out of date. In v2, to empower the community, a couple of new features have been added for templates:
- Ability to generate projects from Remote Templates
- Tooling to help create your own templates
Creating Templates
To create a template, you can use the wails generate template command. To generate a default template, run:
wails generate template -name mytemplate
This creates the directory "mytemplate" with default files:
.
|-- NEXTSTEPS.md
|-- README.md
|-- app.tmpl.go
|-- frontend
| `-- dist
| |-- assets
| | |-- fonts
| | | |-- OFL.txt
| | | `-- nunito-v16-latin-regular.woff2
| | `-- images
| | `-- logo-dark.svg
| |-- index.html
| |-- main.css
| `-- main.js
|-- go.mod.tmpl
|-- main.tmpl.go
|-- template.json
`-- wails.tmpl.json
Template Overview
The default template consists of the following files and directories:
| Filename / Dir | Description |
|---|---|
| NEXTSTEPS.md | Instructions on how to complete the template |
| README.md | The README published with the template |
| app.tmpl.go | app.go template file |
| frontend/ | The directory containing frontend assets |
| go.mod.tmpl | go.mod template file |
| main.tmpl.go | main.go template file |
| template.json | The template metadata |
| wails.tmpl.json | wails.json template file |
At this point it is advisable to follow the steps in NEXTSTEPS.md.
Creating a Template from an Existing Project
It's possible to create a template from an existing frontend project by passing the path to the project when generating the template. We will now walk through how to create a Vue 3 template:
- Install the vue cli:
npm install -g @vue/cli - Create the default project:
vue create vue3-base- Select
Default (Vue 3) ([Vue 3] babel, eslint)
- Select
- After the project has been generated, run:
> wails generate template -name wails-vue3-template -frontend .\vue3-base\
Extracting base template files...
Migrating existing project files to frontend directory...
Updating package.json data...
Renaming package.json -> package.tmpl.json...
Updating package-lock.json data...
Renaming package-lock.json -> package-lock.tmpl.json...
- The template may now be customised as specified in the
NEXTSTEPS.mdfile - Once the files are ready, it can be tested by running:
wails init -n my-vue3-project -t .\wails-vue3-template\ - To test the new project, run:
cd my-vue3-projectthenwails build - Once the project has compiled, run it:
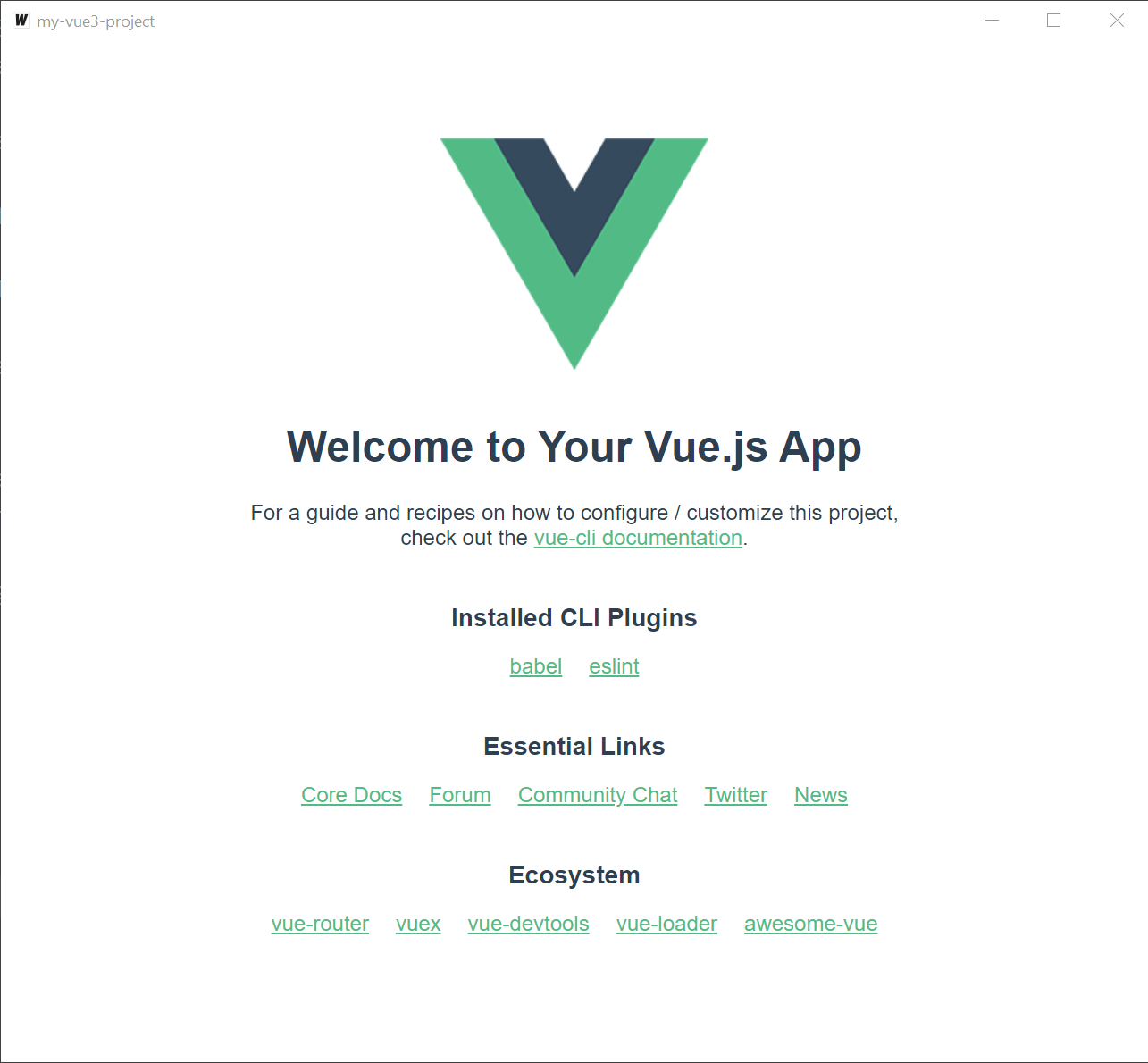
.\build\bin\my-vue3-project.exe - You should have a fully functioning Vue3 application:

Publishing Templates
Publishing a template is simply pushing the files to GitHub. The following best practice is encouraged:
- Remove any unwanted files and directories (such as
.git) from your frontend directory - Ensure that
template.jsonis complete, especiallyhelpurl - Push the files to GitHub
- Create a PR on the Community Templates page
- Announce the template on the Template Announcement discussion board