API Chiens

Ce tutoriel a été gracieusement fourni par @tatadan et fait partie de leur dépôt d'exemples Wails.
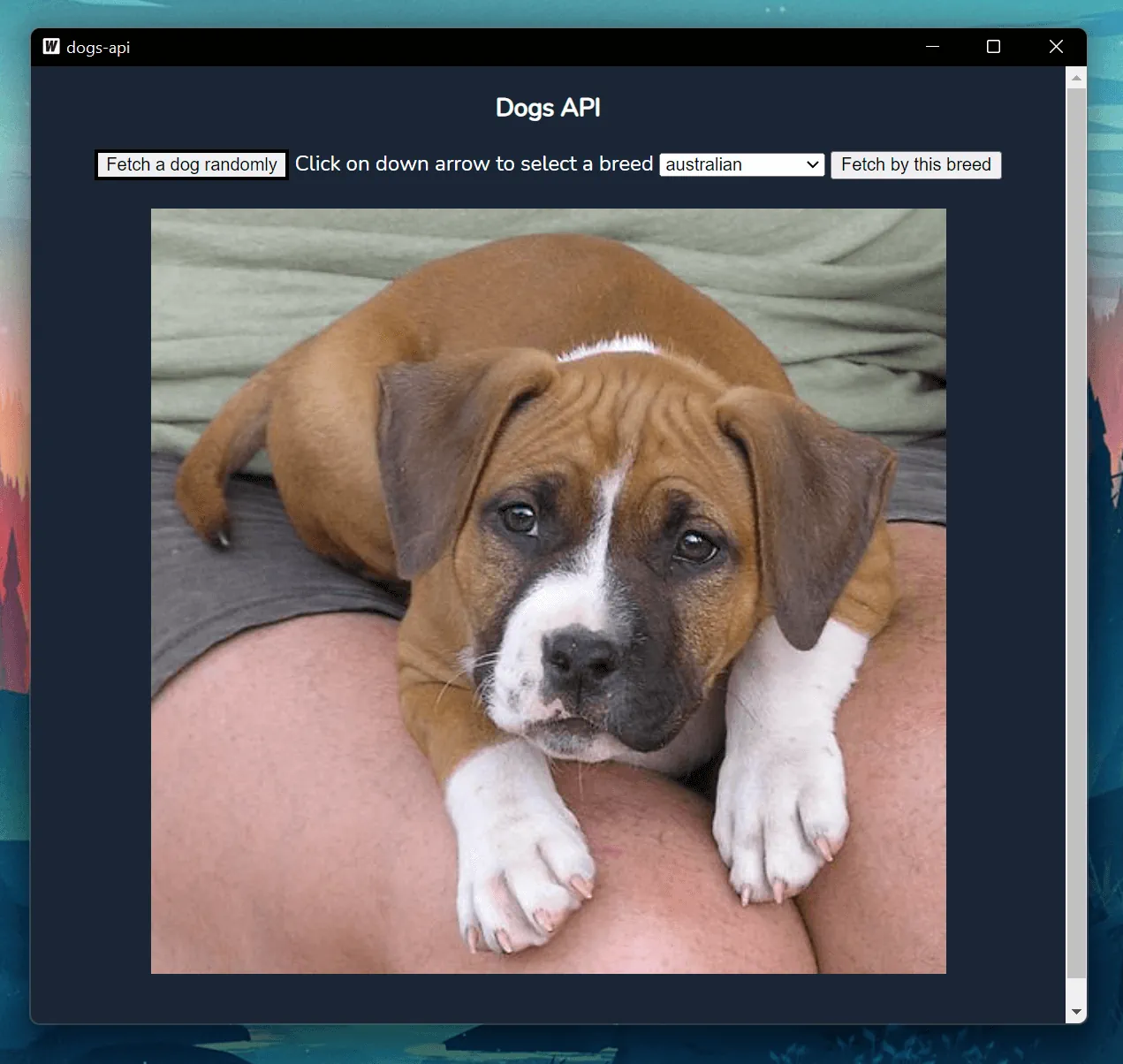
Dans ce tutoriel, nous allons développer une application qui récupère des photos de chiens du web et les affiche.
Créer le projet
Créons l'application. Depuis un terminal saisissez : wails init -n dogs-api -t svelte
Note: Nous pouvons ajouter l'une des options suivantes -ide vscode ou -ide goland à la fin de la commande si vous voulez ajouter le support d'un IDE.
Maintenant, exécutons cd dogs-api et commençons à éditer les fichiers du projet.
Retirer le code inutilisé
Nous allons commencer par supprimer certains éléments que nous savons que nous n'utiliserons pas :
- Ouvrez
app.goet supprimez les lignes suivantes :
// Greet returns a greeting for the given name
func (a *App) Greet(name string) string {
return fmt.Sprintf("Hello %s, It's show time!", name)
}
- Ouvrez
frontend/src/App.svelteet supprimez toutes les lignes. - Supprimer le fichier
frontend/src/assets/images/logo-universal.png
Créer notre application
Ajoutons maintenant notre nouveau code Go.
Ajoutez les déclarations struct suivantes dans app.go avant la déclaration des fonctions:
type RandomImage struct {
Message string
Status string
}
type AllBreeds struct {
Message map[string]map[string][]string
Status string
}
type ImagesByBreed struct {
Message []string
Status string
}
Ajouter les fonctions suivantes dans app.go (après la déclaration de la fonction déjà existante):
func (a *App) GetRandomImageUrl() string {
response, err := http.Get("https://dog.ceo/api/breeds/image/random")
if err != nil {
log.Fatal(err)
}
responseData, err := ioutil.ReadAll(response.Body)
if err != nil {
log.Fatal(err)
}
var data RandomImage
json.Unmarshal(responseData, &data)
return data.Message
}
func (a *App) GetBreedList() []string {
var breeds []string
response, err := http.Get("https://dog.ceo/api/breeds/list/all")
if err != nil {
log.Fatal(err)
}
responseData, err := ioutil.ReadAll(response.Body)
if err != nil {
log.Fatal(err)
}
var data AllBreeds
json.Unmarshal(responseData, &data)
for k := range data.Message {
breeds = append(breeds, k)
}
sort.Strings(breeds)
return breeds
}
func (a *App) GetImageUrlsByBreed(breed string) []string {
url := fmt.Sprintf("%s%s%s%s", "https://dog.ceo/api/", "breed/", breed, "/images")
response, err := http.Get(url)
if err != nil {
log.Fatal(err)
}
responseData, err := ioutil.ReadAll(response.Body)
if err != nil {
log.Fatal(err)
}
var data ImagesByBreed
json.Unmarshal(responseData, &data)
return data.Message
}
Modifiez la section import de app.go pour ressembler à ceci :
import (
"context"
"fmt"
"encoding/json"
"io/ioutil"
"log"
"net/http"
"sort"
)
Ajouter les lignes suivantes dans frontend/src/App.svelte:
<script>
import { GetRandomImageUrl } from "../wailsjs/go/main/App.js";
import { GetBreedList } from "../wailsjs/go/main/App.js";
import { GetImageUrlsByBreed } from "../wailsjs/go/main/App.js";
let randomImageUrl = "";
let breeds = [];
let photos = [];
let selectedBreed;
let showRandomPhoto = false;
let showBreedPhotos = false;
function init() {
getBreedList();
}
init();
function getRandomImageUrl() {
showRandomPhoto = false;
showBreedPhotos = false;
GetRandomImageUrl().then((result) => (randomImageUrl = result));
showRandomPhoto = true;
}
function getBreedList() {
GetBreedList().then((result) => (breeds = result));
}
function getImageUrlsByBreed() {
init();
showRandomPhoto = false;
showBreedPhotos = false;
GetImageUrlsByBreed(selectedBreed).then((result) => (photos = result));
showBreedPhotos = true;
}
</script>
<h3>Dogs API</h3>
<div>
<button class="btn" on:click={getRandomImageUrl}>
Fetch a dog randomly
</button>
Click on down arrow to select a breed
<select bind:value={selectedBreed}>
{#each breeds as breed}
<option value={breed}>
{breed}
</option>
{/each}
</select>
<button class="btn" on:click={getImageUrlsByBreed}>
Fetch by this breed
</button>
</div>
<br />
{#if showRandomPhoto}
<img id="random-photo" src={randomImageUrl} alt="No dog found" />
{/if}
{#if showBreedPhotos}
{#each photos as photo}
<img id="breed-photos" src={photo} alt="No dog found" />
{/each}
{/if}
<style>
#random-photo {
width: 600px;
height: auto;
}
#breed-photos {
width: 300px;
height: auto;
}
.btn:focus {
border-width: 3px;
}
</style>
Tester l'application
Pour générer les liaisons et tester l'application, exécutez wails dev.
Compiler l'application
Pour compiler l'application en un seul binaire, exécutez wails build.